今回お願いさせていただく「装飾」のお仕事についてお伝えします。
お仕事に着手する前に本ガイドラインをお読みいただき、ご不明点はお聞きいただければと思います。
なお、本件のお仕事の対象記事数は、143本です。
2019年6月4日以前の過去記事がお仕事の対象となります。
目次
はじめにご理解いただきたいこと
記事装飾は、ウェブサイト記事公開前の「仕上げ」工程です。
やっていただきたいことは、読者に情報を分かりやすく伝えること
どんなに分かりやすく優れた原稿が書けたとしても、装飾されていないページは読みづらく、読者からの評価は得られません。
記事は「原稿+装飾」の両方が高いレベルで実現されることで、情報をわかりやすく読者に届けることができます。
装飾で得られる効果
優れた装飾を施すことで、次の効果を得られます。
- 文章が読みやすくなる
- 読者に分かりやすく、読者は正確に深く理解できる
- テーブル・箇条書きが入ることで、理解しやすくなる
- 記事を最後まで読むことができる
実施していただきたいこと
それでは上記の業務内容について、詳しくご説明させていただきます。
- 表の設定(マニュアルに沿って統一感を持たせたい)
- 箇条書きの設定(タイトルなしの場合、タイトルを入れていただきたい)
- 黄色線の文字装飾(統一感がないので、統一感を出したい)
- 見やすく改行する
- よくあるご質問「Q」「A」を装飾
反対に、こちらはやらなくてよいことです!
- 画像探し、画像作成、画像挿入
- リライト(文章の追加・変更・削除)
表タイトルの設定
表の見本はこちら!
サービス比較表
| サービスA | サービスB | |
| 料金 | 1,550円 | 1,980円 |
| 速度 | 遅い | 速い |
| 必要書類 | 運転免許証 | 健康保険証 |
※項目名のセルは、セル背景色を薄いグリーン(#bfe9db)にします。項目名は太字で強調します。
表タイトルは、太字・中央寄せにしてください。
項目名は、太字・中央寄せにします。
表内文字は、中央寄せにします。
表の幅は、width=”100%”にします。
表全体をマウスで範囲指定

[テーブル]から[表のプロパティ」を選択

幅を100%に指定する

箇条書きタイトルの設定
原稿中に箇条書きがあった場合は、箇条書きの設定をお願いします。
なお、箇条書きのタイトルがない場合は、お手数ではございますが、タイトルをつけていただくようお願いします。
見本↓
- あああ
- いいい
- ううう
- えええ
- おおお
設定箇所は次の通りです↓

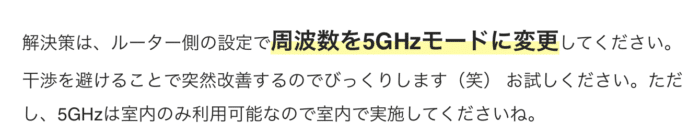
黄色線の文字装飾の統一感を出す
今回、完成系としては以下のような文字装飾をしたいです。
かなりの部分は、すでに私の方で対応済みです。
完成見本

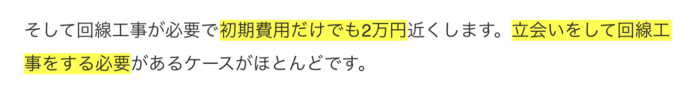
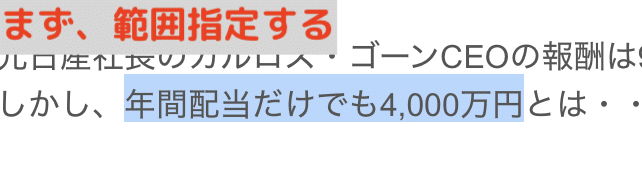
しかし、まだ対応できていない部分があります。例えば・・・
未修正ケース

わずかな差ではありますが
・文字サイズが小さい
・太字になっていない
・背景にべったり黄色が付いている
といった部分で揃っていないです。ここを解消して統一感を出したいです。
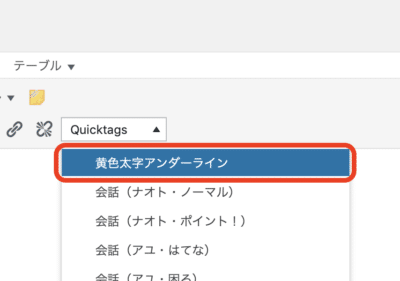
正しい文字装飾の仕方は、以下の通りです。
蛍光ペンを付けたい部分をマウスで範囲指定します。

次に、「Quicktags」から「黄色太字アンダーライン」をクリックします。

なお、すでに原稿には文字装飾がされていますので、ワーカー様の方で新たに文字装飾を行う必要はありません。今回お願いしたいのは、すでに装飾してある部分を正しい見栄えに直して、「統一感を持たせること」です。
見やすく改行 「。」で改行
ひと塊りが長い文章は、読みづらいため改行を入れます。
そのため「。」で改行を入れてください。

よくあるご質問の「Q」「A」を装飾
原稿によっては、よくあるご質問が設けられています。
視覚的に分かりやすいよう、以下の装飾をお願いします。
装飾例↓
ここに質問内容を記載します。
ここに回答内容を記載します。
本件に関しましては〜〜〜〜ということになります。回答申し上げました。

以上となります。
お仕事中、例外も発生する場合があるかもしれませんが、もしわからないことがありましたら
チャットワークにてご連絡いただければと思います。
ご協力よろしくお願いします。

